Mobile Dashboard Editor
The primary function of Developer Mode in the mobile app is to build and edit the Mobile Dashboard User interface (GUI) for the given Device Template.
Mobile Dashboard is built from Widgets - modular UI elements which can be positioned on the canvas. Every Widget serves a special function (a button, a slider, a chart, etc). Every Widget has it's own settings based on its functionality
How to enable Developer Mode
In the Blynk.Apps or in Blynk.Console
Navigate to My Profile / User profile in the left menu
Check that Developer Mode switch is set to ON
Currently, only one developer is allowed per Organization to avoid sync issues. This limit can be changed later.
How To Edit Mobile Dashboard
If you don't have any Device Templates, you can create a basic template in the app and then fully set it up in Blynk.Console later.
When there is a Device Template already, you can tap on it and start working with mobile dashboard layout.

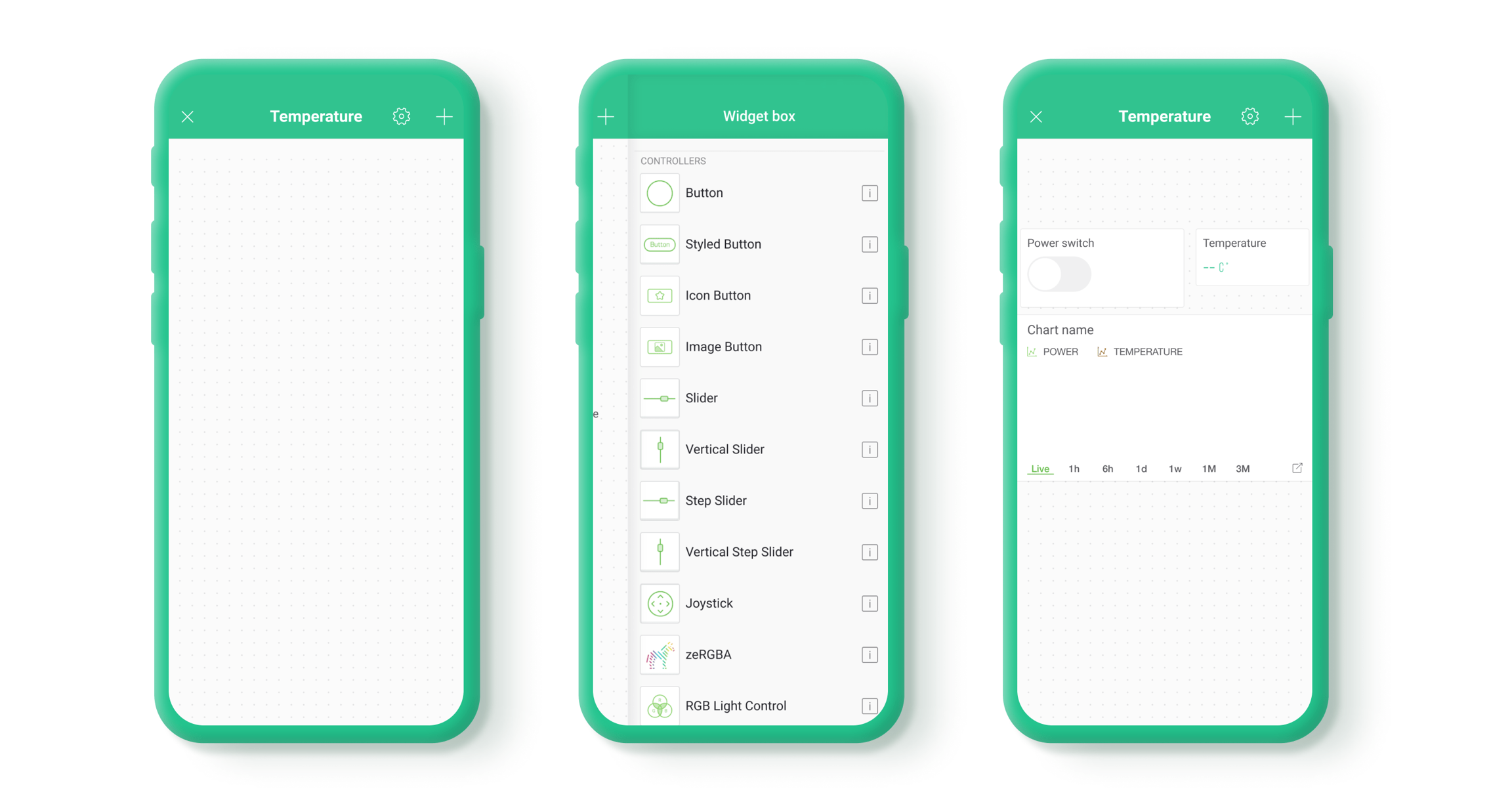
Add Widgets
To add a new widget, tap anywhere on empty canvas or press PLUS icon in the top right corner of the app.
A Widget Box will open, which represents a collection
Find the widget you need and tap on it
Widget will placed in the first empty area required for this widget
Configure a Widget
To open Widget Settings simply tap on the widget. A new screen will open. Each widget has its own settings relevant to the function it provides.
Check a particular widget documentation to learn more about their settings.
Resize Widgets
Right after the widget is placed on the canvas, you will see small green handlebars. They indicate in which direction the widget can be resized. Tap and hold the handlebar to resize the widget.
To enable resizing again, tap and hold the widget until it pops up a bit, then release it. Handlebars will appear again.
Each widget has its max height and width. You can't go over these limits.
Move Widgets
Tap and hold on the widget until it pops up a bit.
Drag it anywhere you need. Release the finger when done.
If there is no room for the widget at the destination, it will return to the initial position.
Duplicate Widgets
Tap and hold any widget until it pops up a bit.
The header of the app will change and you will see the Duplucate icon.
Drag the widget to the Duplicate area untill its duplicated.
Clone of the widget will be placed on the next available place. You might need to scroll down to see where it landed.
Delete a Widget
Tap and hold any widget until it pops up a bit.
The header of the app will change and you will see the ♺ icon.
Drag the widget to the recycle area and drop.
You can also delete the widget from the Widget Settings:
Tap on the widget to open it's settings
Scroll down until you see Delete Button.
Tap Delete.
Last updated
Was this helpful?

