Template Quick Setup

Tutorial Overview
1. Enable Developer Mode
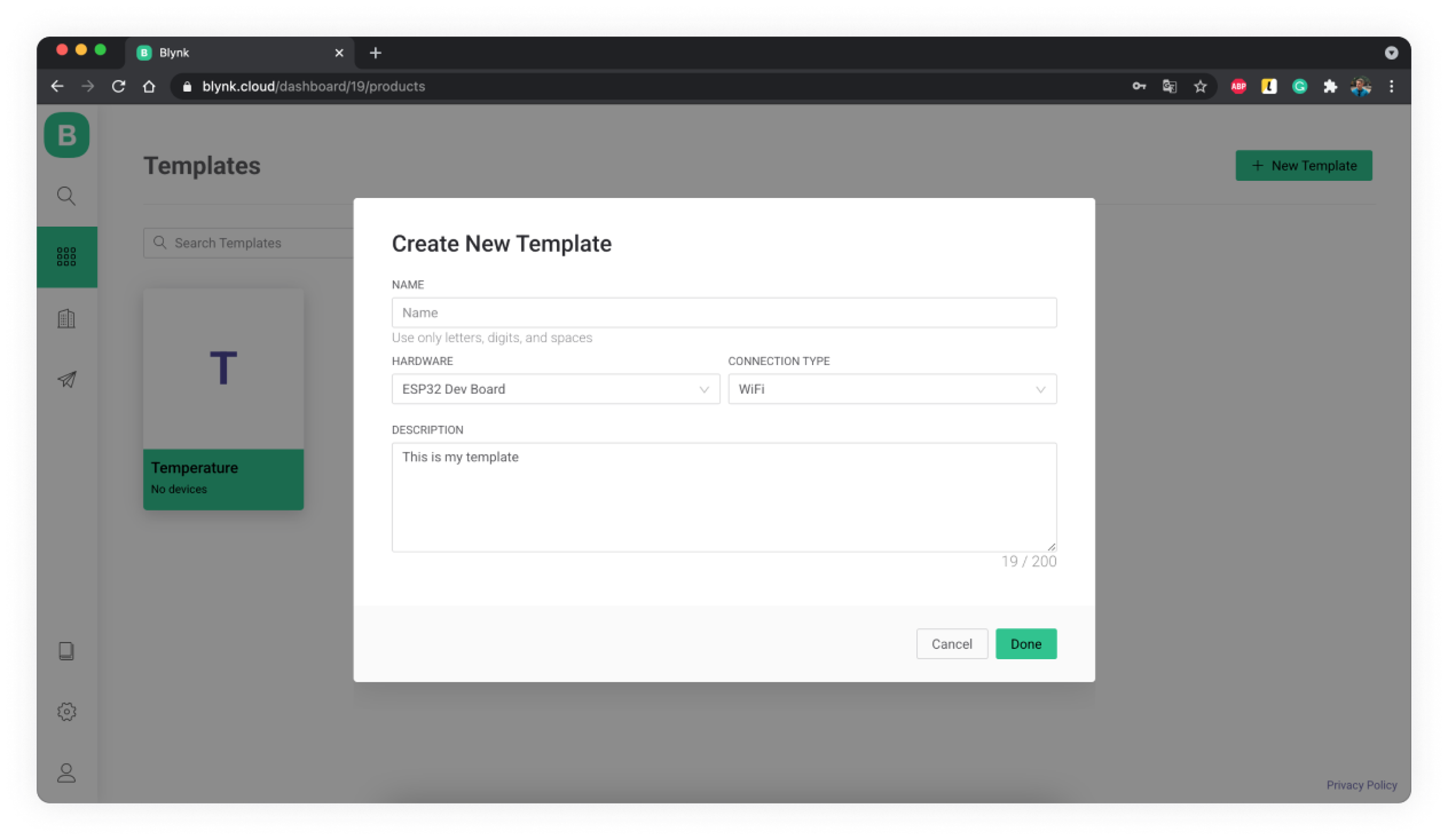
2. Edit/Create Template

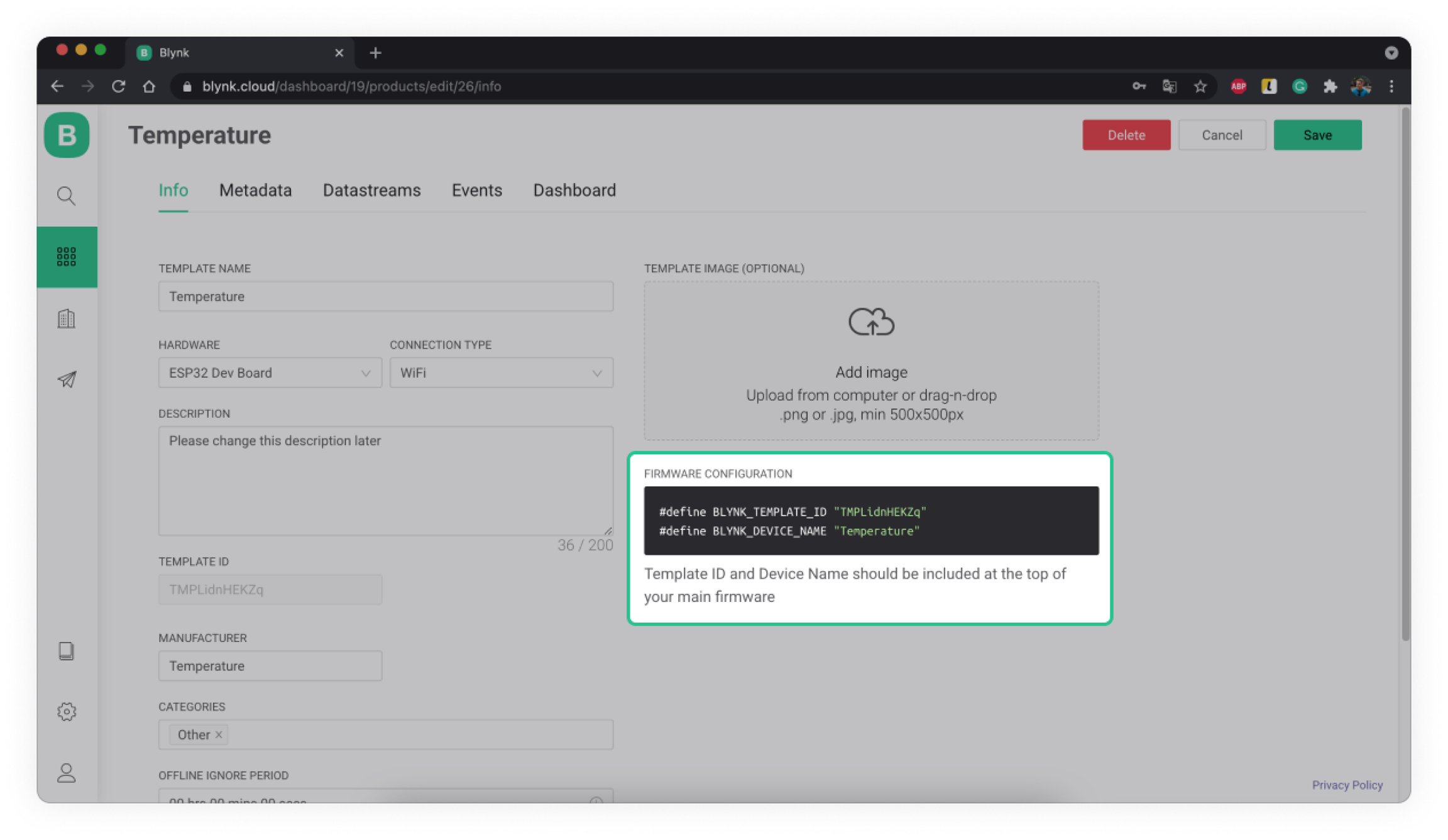
3. Basic Settings

4. Find Template ID

5. Set Up Mobile Dashboard
Configure your board:
Congratulations, you have configured your device and it is ready to use!
Last updated
Was this helpful?

